Over the past few years there’s been a lot of discussion around whether an experience can be designed. But it seems like everyone’s just getting hung up on semantics; an experience can be designed, but the user will always have the opportunity to experience it in a unique way. The reason every experience has the potential to be unique to the user is, in part, because cognition is unique to each user.
Cognition is about knowledge and understanding, so there’s a ton of psychological principles that fall under the umbrella of cognition. I’ll focus on two principles that, once understood, will elevate a UX practitioner’s designs to a whole new level.
Even when experiencing the same stimulus at the same time, many users will have completely unique experiences. That doesn’t mean an experience can’t be architected that utilizes knowledge about cognition to increase goal conversion. We create experiences to elicit a response from users; those users’ responses are either extrinsic (e.g., subscribing to a newsletter) or intrinsic (e.g., developing brand loyalty).
Some of the most important decisions UX designers make are those they don’t even think about. It’s generally understood that creating an intuitive interface is important, but few people are really good at articulating what makes an interface intuitive. This is where the concepts cognitive load and cognitive barriers play a huge role.
When dealing with web and software development, principles associated with cognition can be distilled into six distinct categories: three related to cognitive barriers, and three related to cognitive load.
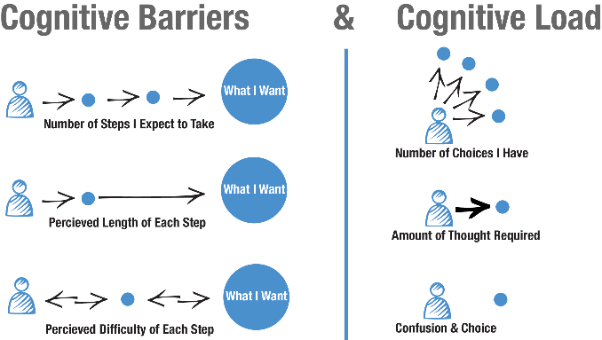
Cognitive Barriers
A cognitive barrier is something that prevents a user from performing the action required to complete his goal. Most cognitive barriers are temporary in the sense that they can be overcome just through information processing. For example: John begins to fill out a credit card application online and is met with a series of open form fields asking for his name, address, phone number, etc. He’s able to quickly move from field to field using the Tab key on his keyboard. The last question on the form asks him to select his interests and provides him with an array of checkboxes. The momentary pause required to process that he needs to shift from keyboard input to mouse input is a cognitive barrier, but only requires that he understand what to do in order to resolve the barrier. That said, this still represents a potential abandonment point if John isn’t able to figure out what to do.
Barrier #1: Number of steps
Everyone has known about this barrier since the beginning of the Internet, and long before then. Why take three clicks when we can get it done in two?
Despite being the most well known barrier, it’s probably also the most misinterpreted because many people don’t understand that all three major cognitive barriers to have to be balanced. User testing and ongoing multivariate testing are two very good options for striking the right balance between number, length, and difficulty of steps in a user journey.
The takeaway: Understand that it’s equally important to know when to add steps as it is when to remove them. Five easy, short steps often impose a lower cognitive barrier than one long, difficult step.
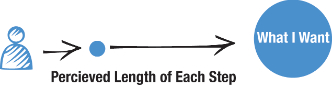
Barrier #2: Length of steps
Just like barrier #1, the length of each step needs to be appropriate for a given experience. We can’t adopt a blanket rule that shorter steps make better experiences. In some cases, a longer step upfront could provide a substantially better experience as a whole.
There are two major considerations when examining length-of-step barriers: users expectations, and cognitive load. A user might expect to spend ten minutes applying for a credit card online, but might only expect to spend one minute finding show times for a movie. Additionally, users will only interact with systems they understand. Understanding the principles of decision-making, cognitive recognition, and cognitive recall will ensure users are not overwhelmed, while providing affordances for a complete experience.
The takeaway: Design pragmatic step lengths based on how motivated the user is to achieve his goal. Users will spend longer with sites, tools, apps, and products they enjoy than they will with ones they’re simply required to interact with. Users tend to prefer short steps that only ask them to resolve the immediate issue they’re faced with. For example, when a user lands on the Wikipedia page for the first time, he’s faced with the issue of selecting a language. It’s better to get him to select his language as one step and then get him to enter his search term as a second step rather than requiring him to fill out a series of questions that could be used to personalize his experience.
Barrier #3: Difficulty of steps
The difficulty of a given step is subjective, and is a main concern of UX professionals. Generally, it’s better to have easy steps; however, there are a couple of downsides to making things easy. Users tend to develop a greater sense of loyalty toward experiences that they’ve invested time in. Conversely, users tend to be fickle about experiences they’ve not invested much time in.
It’s important to understand that users tend to make quick decisions based on previously experienced conventions. This means that when steps of a process are considered important (e.g., selecting a payee, making a purchase, entering a contest) they need to make use of special design patterns that cause users to slow down. This type of slowdown often involves making steps more difficult to process, but result in less user error.
The takeaway: Don’t create unnecessarily difficult steps, but don’t immediately discount adding difficulty to limit conversion and increase the quality of the converted. Remember, users will be more likely to complete difficult steps if they understand why the step needs to be so difficult.
Cognitive Load
Cognitive load is the amount of working memory required to achieve the user’s goal. This principle forms the basis for Steve Krug’s book Don’t Make Me Think. The less a user has to think about what he needs to do to achieve his goal, the more likely he’ll be to achieve it.
Attribute #1: Number of choices
Choice/decision architecture is becoming one of the biggest and most important specialties within the UX field. Understanding natural decision pivot points and how to manipulate the saliency of decision-making elements is key to ensuring users are quickly able to make the right choice.
For example, the most effective e-commerce sites focus on getting users to the product they’re looking for as quickly as possible before hitting them with related products/up-sells. These sites make great use of natural decision pivot points. Once a user has found what he’s looking for, there will be a natural point at which he’ll be receptive to additional offers. If there are related products, up-sells, or related promotions, capitalizing on these pivot points is important.
The takeaway: Human working memory is limited. Users are more likely to move around a site with a simple structure than one with a very wide or very deep structure. George A. Miller published a paper in 1956 called The Magical Number Seven, Plus or Minus Two: Some Limits on our Capacity for Processing Information is the quintessential guide to avoiding choice paralysis. It essentially stipulates that the majority of people have the capacity to remember 5–9 things. So if you’re creating a taxonomy, it would be ideal if it were somewhere in that Goldilocks zone. That said, a more recent study suggests that working memory limits are likely lower, possibly as low as four things.
Attribute #2: Amount of thought
The most important part of understanding cognitive load is understanding how much a person needs to think about a decision prior to making it. Thought processing is somewhat of an abstract concept because is varies substantially from person to person and doesn’t directly relate to real-world time. This means that it’s possible to create a longer experience that has a lower cognitive load, and conversely, to create a shorter experience that has a higher cognitive load.
Each experience has to be evaluated individually to determine whether people would:
- understand that they need to take the time to make the desired decision, and
- are willing to spend the time required to make the decision.
These are two distinct considerations. Many people are used to making hasty decisions online because they rely on their own experience to interpret design patterns. If they are asked to take the time to make the optimal decision, even if it only requires one second longer than it would to make a satisfactory decision, users will need special design patterns to recognize they’re being asked to do this.
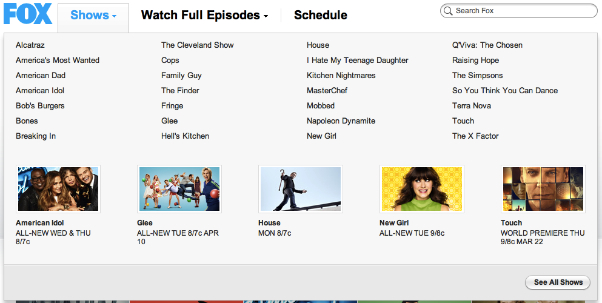
Take the current incarnation of fox.com, for example. The primary navigation has little downward-facing arrows next to each element. Here’s a great example of a design pattern intended to slow users down and make an optimal decision. These arrows indicate that users should not simply select a section, but should expect to see a mega-dropdown with sub-categories.
Although this is a valuable design pattern, Fox has failed to use the appropriate interaction design pattern. They’ve decided to expand the mega-nav on click, which is fine, but rather than closing the mega-nav if the user clicks again (i.e., making each navigation element a toggle), Fox takes the user to that category landing page if the user clicks again.
The takeaway: Users rely on their own experience interacting with digital, and non-digital, products. Therefore, users will make decisions they understand first, and will only stop to consider their decision if they don’t understand what to do. If you use standard conventions, you’ll ensure users don’t have to think too hard to use your site, app, or product.
Don’t ask users to select between too many options. Again, the 7±2 rule is a great guideline to adhere to. Don’t have more than 5–9 calls-to-action, categories, or menu items displayed at any given time. This can be achieved by hiding additional options off-screen, or though a well-thought-out taxonomy. Hiding elements should be done using standard conventions, e.g., standard vertical scrolling, “Advanced” buttons, split buttons, collapsible areas, ”Show more” buttons, etc. Avoid hiding list items that need to be evaluated together.
Attribute #3: Confusion and choice
How would you log into an investment account with your online bank if your bank has two options: “Online Banking” and “Credit Cards”? Most people would use process of elimination to select “Online Banking,” but some users may abandon their goal if the don’t understand the choice. It’s kind of like asking people if they want a fork or a knife to eat their soup.
Many UX professionals get caught in this pitfall by not allowing users to evaluate a complete set of options at a glance. Remember the 7±2 rule? Well, this is where it starts to get slippery. If you’re unable to reduce the breadth of a site to 5–9 top-level categories, it’s better to display all of them than to display a subset of them. For example: John is looking for a set of work gloves and visits the Canadian Tire website. There are eight top-level categories that appear in the primary navigation. John begins to look for which category he thinks might contain work gloves. He doesn’t see a category that makes sense but knows that Canadian Tire sells them. The issue is that the canadiantire.ca only displays a subset of the total number of departments within its primary nav. Along the left rail, there’s local navigation that includes all of the departments, one of which is apparel. Apparel does not appear in the primary nav. It’s okay to show a subset or summary of options upfront if it’s clear that it’s only a subset, and if there’s an option to show all options.
There should never, or rarely ever, be a need to hide a selection of navigational options. It’s fine to hide the navigation as long as there’s a clear way to access it again; but it’s important to show all of the options when the navigation control is displayed.
The takeaway: Users often mistake a selection of options for the complete set of options. It’s easier for a user to understand which option to select when he can see the alternatives. If only five options of a 20-option set are visible at a time, it will be more difficult for the user to decide which option to select.
Conclusion
UX has a lot to do with how users find and consume content. Understanding the cognitive processes and nuances people go through when finding and consuming content is important to architecting an ideal experience or, at least, to architecting a set of conventions that support a user having an ideal experience.